hexo 添加 pdf 预览 - 谈谈现有教程遗漏的地方
首先请参考 Github 官方教程 superalsrk/hexo-pdf
Install hexo dependency
$ npm install --save hexo-pdf
Usage
在 post_asset_folder: true 的情况下你就可以在 /source/_posts 目录下用和 xxx.md 同名的文件夹保存图片和 pdf 文件啦
然后键入:
{% pdf ./xxx.pdf %} |
我在这里卡了一整天,看了好多人的教程,大部分无外乎直接把官网的教程粘贴复制来,对于 pdf 路径一概不解释,好的教程会解释一下,分两种,一种是上面我提到的路径,另一种一种是推荐 theme/next/souce 目录下建一个 file 文件夹,然后用
{% pdf ./file/xxx.pdf %} |
 这里一直是
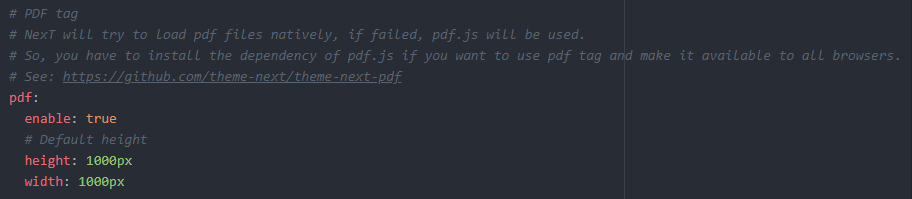
这里一直是 enable: false 怎么显示的出来pdf啊。
默认只有 height 设置,width 设置是我自己加上去的,实测没用
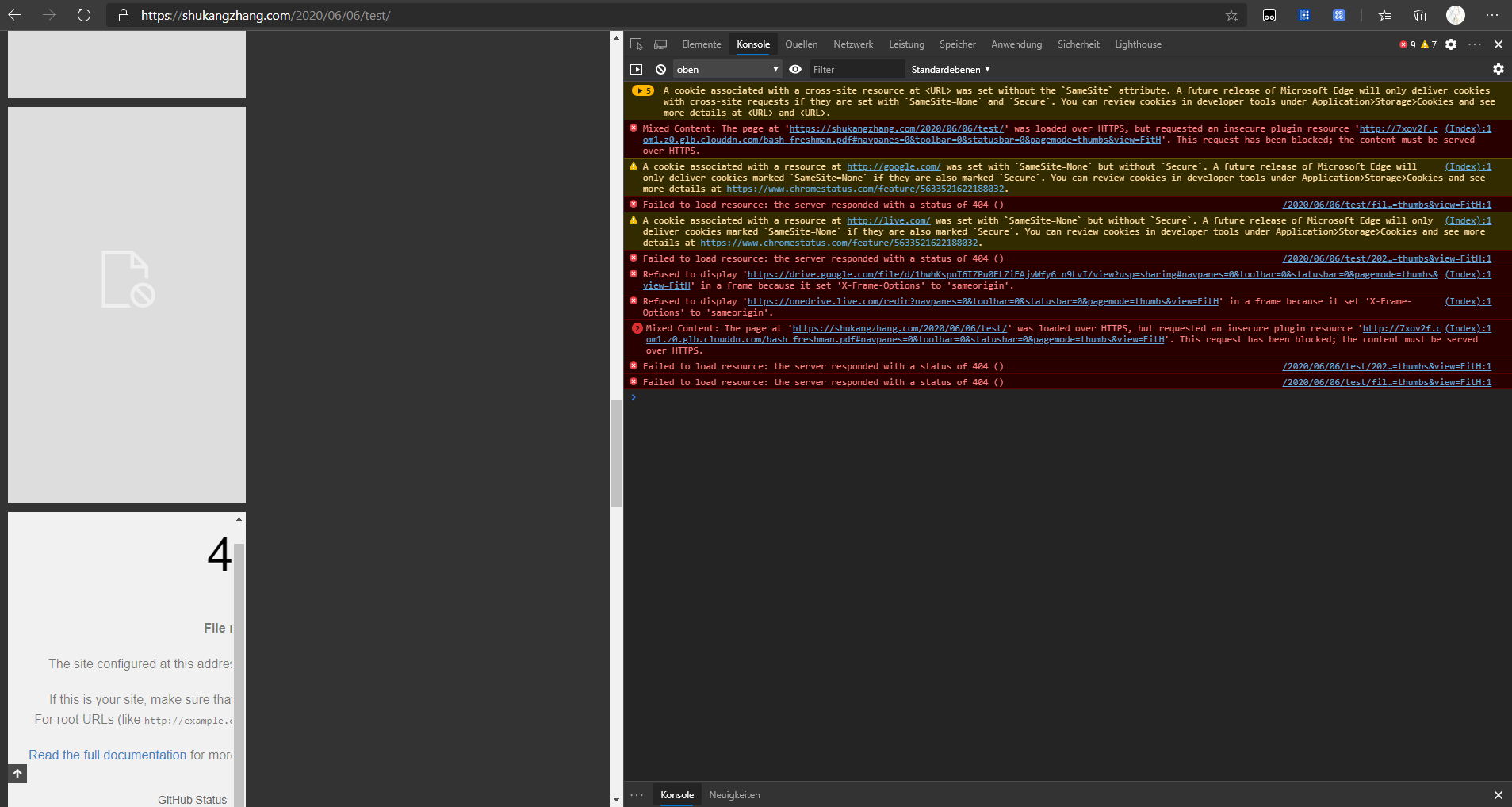
另外下图给出我添加 pdf 过程中出现的错误,大家可以参考一下,比如 +
域名是 https 的话 http 开头的图床是会被 block 掉的 +
google 和 onedrive 的 pdf 读不出来我是真的不知道为什么 
06.15 Upgrade
以上方法显示出来的 PDF 不知道为什么宽度不可调,我怎么都弄不好,放弃了,改用:
<object data="./xxx.pdf" type="application/pdf" width="100%" height="1000px"> |
06.20 Upgrade
{% pdf ./file/xxx.pdf %} |
此方法在我的浏览器上现在可以正常显示了,不知道是不是因为更新浏览器清除了浏览器缓存
